Videos look a lot more professional with a short Introduction segment and a set of Rolling Credits at the end.
In this article we show how we do Introductions and Rolling Credits for our Music Videos.
All of our work is done using the Adobe Creative Cloud, and so we will be talking about using Adobe Premiere Pro, After Effects, Photoshop, and Fireworks.
Video Introductions
Some video makers really “go to town” with over the top animated 3D looking introductions made using Adobe After Effects.
Certainly if you take the time and effort to make a fantastic introduction to your video production company, then it is the gift that keeps giving, and you can use it over and over again on every video you produce.
If you want to do this sort of thing, then see the links in the “Further Reading” section at the end of this article.
For our live music videos we are determined to make it all about the Client, rather than us, and so we focus the brief introduction based entirely on them.
We also like to keep it simple, and so we use either a still slide we have made in Photoshop or Fireworks, or a simple animated graphic or text of the Band’s Name and/or Members.
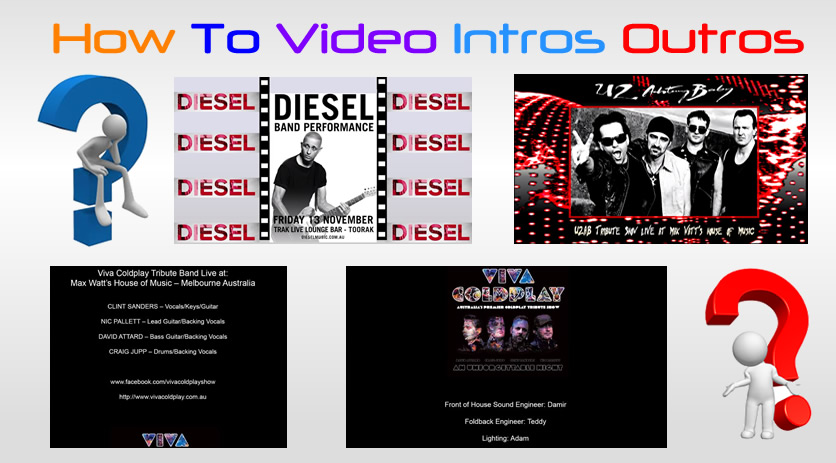
If the Band already has a great logo on their FB Page or Website, then as shown above, as simple intro can be made over the top of the intro bars of the first song, and then this can fade out to reveal the musicians.
We do this by making a new 1920 x 1080 black background slide in Adobe Fireworks, importing the Band Logo image (captured off their site using the Snipping Tool if we cannot save the image).
We then flatten the layers and save it as a high quality JPG file about 150k to 250k in size.
It then goes into Adobe Premiere as a layer above the video, with a fade out reveal type effect on it.
The second type of Introduction we do is basically the same as the Band Logo one above, but instead we make a 1920 x 1080 sized Band Poster to use. (Play the first few seconds of the video below to see this in action).
In the opening slide for the above video, we took a band photo and made our own text (using dafont.com to get the right style) and also made the 3D winding grid pattern in the background.
This was all done using Adobe Fireworks, but could have also been done in Photoshop.
The third and final type of Introduction we like to do is a simple rapid grow text type introduction, as in the following video.
This type of animated intro can be easily made entirely in Adobe Premiere Pro, and does not require the use of Adobe After Effects at all.
We worked out how to do this frame by frame type resize tool on a basic graphic we made first in Fireworks by watching the following “How To” video.
This video explains how to put in key frames and animate intro text:
We first made a cropped image of the Size Matters Logo in Fireworks, and saved it into our video project folder.
Then we put it into media browser preview and moved it down onto the timeline as the top layer.
Then we clicked the top of screen “Effects” in the left media preview browser and changed its size from small, and using keyframes made it bigger and bigger by dragging its corners each keyframe.
In the How To video he says to click the clock to make a new keyframe, but in Adobe Premiere Pro CC we had to instead click the diamond keyframe symbol each time to make a new keyframe.
It was very easy after watching this video, and you can make a back background image in Fireworks or Photoshop like we did as our starting point , rather than enter text with Adobe Premiere Pro.
Basic Video Outro
If the video is a basic production that does not require a minute of rolling credits at the end, then we tend to simply use a closing slide like the one shown above.
Rolling Credits
Making a Rolling Credits Ending or “Outro” for a Video is a bit more work than making an Introduction and involves using Microsoft Word, Adobe Photoshop, Adobe After Effects, and creating a “Black Video” in Adobe Premiere.
The great thing is that once you have made your first one, you can easily do Save As on the Photoshop .PSD file and then edit it in Photoshop to make another one for another video.
We also find that it works well to use a suitable soundtrack from the live band to run behind the rolling credits, rather than have complete silence.
If you go to the 13:50 minute mark in the following video, you can see an example of our standard Rolling Credits:
After watching several YouTube “How To” videos about Rolling Credits, we found the following “Gem”, which we refer to everytime we make rolling credits:
One very important thing we found out (by trial and error) is that to get the smoothest rolling credits it is important to make the After Effects animation have a total duration that is a multiple of the frame rate of your video.
Eg. If your video is running at 25fps, then the Credits duration needs to be 25, 50, 75, or 100 seconds to get the smoothest animation in the final rendered video.
Further Reading
There are plenty of YouTube videos about how to make spectacular Adobe After Effects animated Introductions.
The following is an AE Tutorial on how to make Cinematic opening screen with 3D letters:
The following website has a tutorial about using text in after effects, several videos plus free resourses:
The following video shows how to make a cinematic introduction with text and flare effects:
This next video shows how to make a Flame Text intro in After Effects:
This next video (with over 1 million views) shows how to make a spectacular video opening using Flare and Particle Tracking Plug Ins:
The following After Effects Tutorial shows how to make a very flarey cinematic film opening:
This is a brief selection of After Effects Tutorials, there are many more of these type of Tutorials to be found on YouTube.
We hope this article helps you make some wonderful videos.
Enjoy,
Paul at Photos By Passy
If you found this article useful, then make sure you give our
“PBP Photos By Passy” Facebook Page a Like.